
Gプレス
Gガイドモバイルの開発スタイルについて
理論と実践
PCやスマートフォンでのサービスやアプリケーションの開発で、ユーザーニーズをどう取り入れ、開発のスピードを上げていくかが最大の課題となっている。そんな中、株式会社IPGが提供する電子番組表アプリ「Gガイドモバイル」の開発の新たなスタイルについて、同社プロダクト本部の相川拓也Gガイドモバイルプロダクト・マーネジャーに、「Gガイドモバイルの開発スタイルについて 理論と実践」と題して語ってもらった
Gプレスvol.149 2017年3月3日、電通ホールで開かれた講演 より
相川拓也さん
株式会社IPG プロダクト本部プロダクト部部長
サービス開発の変化 「後出しじゃんけん型」意思決定へ
一般論としてサービス開発の歴史を見ると、大きく変わったものの一つとして「意思決定の方法」があります。従来は、価格や仕様、デザイン、文言などをプロジェクトリーダーが決めていました。何を作ればいいかが明らかな時代は「どう作るか」が課題でしたが、人々に安くて品質のいい商品が普及してしまうと、何を作れば良いのかの判断が課題となり、意思決定が難しくなってきました。
そのためサービス提供者側は、企画センスを磨いたり、ターゲットを定めてマーケットニーズを調べるなど開発手法に工夫を重ねてきました。しかし当然百発百中のアイデアなど存在しません。リサーチについても、既にある市場やサービスのみを対象にしか実施できず、新たなサービスによる現在存在しない市場については、調べることができないという限界があります。結局のところ、サービスは出してみるまで、それをユーザが使ってくれるかどうかは分からないということになります。サービス開発はじゃんけんのようなもので、こちらの手に対してユーザーがどういう手を出してくるのか予め予測することはできません。そこで人々は、「予測できないならば、後出しじゃんけんをすれば良い」という発想に行き着きました。
この「後出しじゃんけん型」意思決定プロセスが、成功確率を飛躍的に高める方法として支持されるようになってきました。一番分かりやすいのがABテストです。A案、B案のどちらにすべきかをユーザーが決めます。これはつまり、意思決定の主体がユーザーに移ったことになります。また、ABテストの採用により、さまざまなアイデアが採用できるようになりました。これまでは複数のアイデアがあっても、最終的に決定権のある人間が決めたアイデアしか採用することができませんでしたが、同時に複数のアイデアの有効性を直接ユーザにを試すことができるようになった点も、大きな変化の一つといえます。
開発における三つの変更点
このような環境において開発体制に求められることは、「同時に出せる手数の多さ」と「後出しするスピードの速さ」になります。IPGではこの現実を直視し、1年前から開発スタイルを見直しました。具体的には三つの変更点があります。第一に「ユーザーセントリック」です。開発側の狙いが、ユーザーにとって望ましいものだと思い込むことは大きな誤りであるとして、ユーザーの意向を最重要視し、判断の軸としました。また、ユーザー価値を正しく分析するためのログの取得が必要だと考えました。
第二に、「データドリブンによる仮説検証」です。これまでは本当の意味で施策の善し悪しを正しく把握することはできておりませんでした。正しくユーザー価値を分析できる環境を整えることで、定量的に施策の妥当性を判断できるようにし、施策の優劣を恣意的に判断するのではなく、必要に応じて統計的手法を用いて客観的に判断します。
第三に、ユーザーの反応を見ながら素早く変えていく「コラボレイティブな開発組織」です。最初に作るものを100%決めずに、80点取れるだろうという仮設を立てた施策をいくつかリリースし、その確からしさを確認しながら100点に近づけていきます。外注に頼らずに自社でプロダクト開発できる技術力を持つことで、ユーザーの反応に素早く答える体制を、この1年で整えてきました。

テスト指標の確立
これまでの理論を、具体的に自分たちのプロジェクトにどう当てはめていったのかをご説明いたします。まず私たちには開発にあたり、サービスがユーザーにとって望ましいものになっているかどうかの指標が必要でした。ユーザーの反応を見ながら変えるといっても、どんな反応ならば良いといえるのか分からなければ、施策の良し悪しを判断できません。そこで私たちは、「ユーザーが長期的に継続してアプリを起動している状態」がアプリがユーザーに価値提供出来ている状態と定義しまた。この状態を維持すれば、新規登録者を一定数獲得し続ける限りは、ユーザー数も増え続けることになるので、ビジネス上もずれはない指標だと考えました。
ではその指標をどうやって高めるか。Gガイドモバイルは、改編期、年末年始、土日季節などのさまざまな外的要因でユーザー数が変わります。単に月のアクティブユーザー数を眺めているだけでは施策の有効性を正確に判断することができません。そこで実施したのが、先ほど説明をしたABテストです。新しいデザインや機能のリリースの際には、全てのユーザーに等しく反映させるのではなく、ユーザーを分けて別々の施策を走らせる仕組みを取り入れました。これにより施策の違いがユーザに与えた影響がクリアになり、何がユーザーに支持されているかを理解できるようになりました。
続いて「ユーザーが継続的に使い続けることに寄与している」というのことを何で判断するかについてです。ABテストをいつまで実施すれば施策の有効性を示すことができるのでしょうか。テストが長期になると、素早く施策を変えていくことできません。そこで私たちは、過去の事実に着目しました。あるユーザーがアプリを使い始めてから、どれだけアプリを起動したかのログの見ると、ダウンロードしてから最初の一週間で起動した数が多いユーザーほど、その先半年間でアプリを起動してくれる回数が多いということがわかりました。そこでアプリをダウンロードしてから最初の一週間の起動日数を代替指標として、この日数を高めることを目指しました。これにより、施策の妥当性を短い期間で判断できるようになりました。
以上のことから、新規登録者に対してのみ新しい施策を実施し、最初の一週間のユーザーの反応を見て、施策の妥当性を判断し、正しければ全ユーザーに反映し、間違っていれば新たな施策を当てるという開発サイクルを確立することができました。
実践編1 「番組表」デザイン
ここからは、理論と実践でいうところの、実践部分についてご説明いたします。具体的な改修内容の一つ目は番組表のデザインです。かねてから課題意識のあった番組表デザインをユーザーレビューやインタビューを元に改良しました。ポイントは、同時に表示できる放送局の数です。これまでは複数局を表示すると、文字が小さくなりすぎて見づらいとされていたため、視認性が悪かったテキストエリアの文字サイズ、行間、余白を再検討しました。また、縦の表示幅を可変にして、1番組の最低表示縦幅を確保することで5分番組のような短い番組でもタップしやすくしました。時間軸や放送局軸に多くの色を採用し、ジャンルごとに番組を色分けし、番組概要を表示するようにしました。
この変更を既存デザインと比較する形でABテストを実施しました。結果、新デザインはヘビーユーザーの割合が増えました。ユーザの総起動日数でみると、わずかに新デザインが勝る結果となりました。しかし、ガラリとデザインを変えてしまったので、変更箇所のどの部分がユーザーにとって価値が高かったのか、あるいは高くなかったのか、細かい原因分析が不明確であることが課題として残りました。
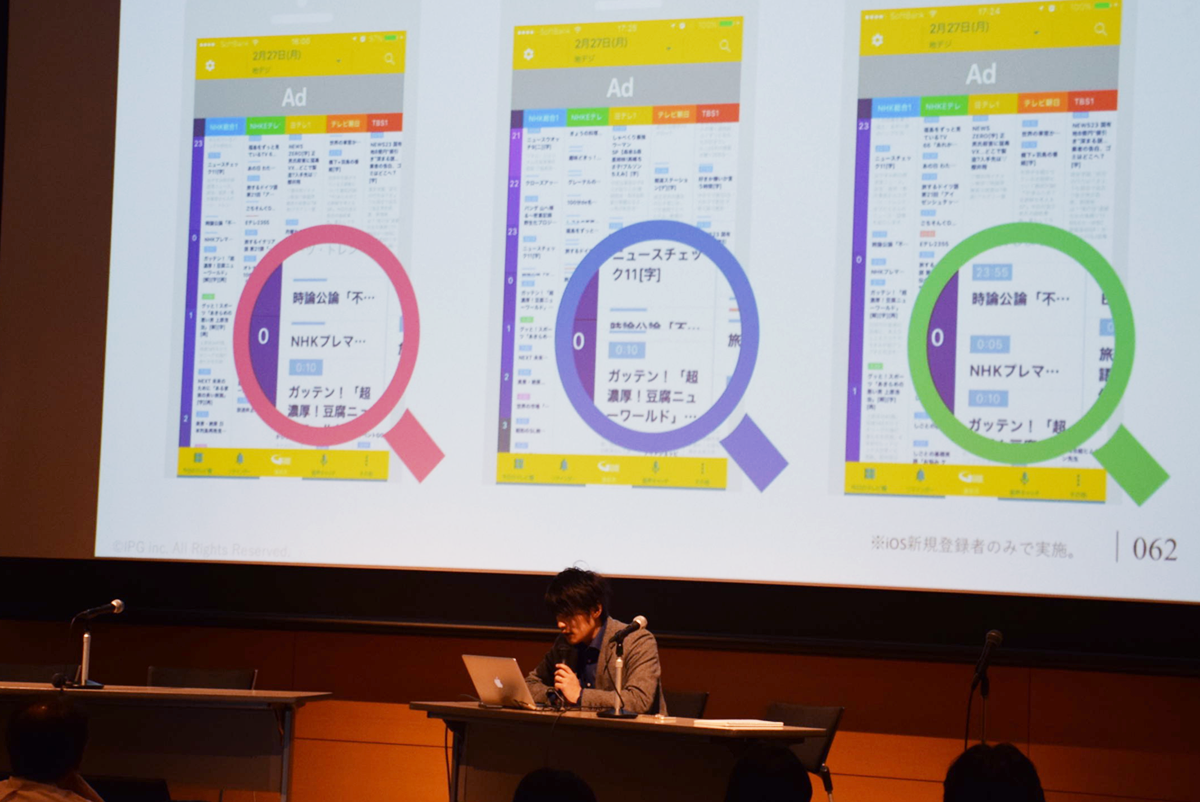
そこで、要素を分解してユーザー価値を確認するための施策を実施しました。同じ数の局の番組を表示している状態で、縦に番組を表示できる番組の数が違う番組表を、3パターンを用意しました。一つは、5分以下の番組でも選択しやすくした先述のテストと同様のバージョン。もう一つは、5分以下の番組を薄く表示して、表示できる番組数を増やした5分番組表現変更バージョン。三つ目は、1時間当たりの縦幅を固定にして正確に番組の幅を設定した時間縦幅固定バージョン。このバージョンは縦に表示できる番組数は最も多いが、5分以下の番組の幅が狭くなってしまい、タップすることはおろか、識字も難しい番組もあります。テストの結果、5分番組表現変更バージョンが勝利しました。縦軸に表示できる番組の数は多いほど良いが、番組のエリアを狭くしすぎない工夫は必要であり、これらの調整がユーザにとって重要な要素であることが分かりました。番組表については、同じ要領で広告の位置最適化や下部メニューデザインのABテストを進めています。

実践編2 「番組詳細」デザイン
次は、番組詳細のデザインです。紺色の背景を白色にして、文字サイズと行間を昨今のモバイルサービスでスタンダードとなっているものに見直しました。また、ヘッダーを不採用にして表示エリアを拡大しました。下部メニューを他のページと別のものにし、リマインダー登録ボタンなどを配置しました。しかしこの新デザインでは、既存デザインとのABテストでは有意な差が出ませんでした。原因分析をしてみたところ、一人当たりの番組詳細の閲覧数が、82%と大きく敗北していることがわかりました。閲覧数の下落から考えて、一人当たりの回遊を下げる要素が新デザインにはあったのではないかと考えました。具体的には、ヘッダーや下部メニューを不採用にすることで、画面遷移の利便性が下がり、アプリを使いにくくしたのではないかと考えました。そこで新デザインを基調にしたもので、ヘッダーや下部メニューを生かしたバージョンを作成し2回目のテストを実施したところ、想定通り新デザインを勝利させることができました。
実践編3 「レコメンダー」
続いて、ユーザーに最適な番組をおすすめするレコメンダーの機能の導入についてです。ユーザーの継続的なアプリ起動が最終的な目標であることには変わりありませんが、レコメンダーの場合は、それ以前にレコメンドするものが正しいのか(精度が高いか)という評価が必要になります。そのため、レコメンドした番組がユーザにタップされるかで良し悪しを判断することにしました。
Gガイドモバイルには番組表とは違う形で、その日放送される番組を記事を読む感覚で確認できる「今日のテレビ欄」というページがあります。その中で「あなたへのおすすめ番組」という欄をファーストビューに設け、番組を5つ表示しました。同じ文言とデザインで見かけ上は変わりがないようにしましたが、ユーザを半分に分け、片方には、ユーザーのログからおすすめ番組を算出する、IPGで独自に製作したレコメンダーのアルゴリズムによって選ばれた番組を表示し、もう片方には、前日までの番組詳細の閲覧数が高かった上位の5番組を表示しました。表示する番組の選び方以外は全て条件が同じにした今回のテストでクリック率を比較すると、多くのユーザーに支持されているはずの後者より、個人に特化したレコメンダーの方が1.94倍のクリック率になりました。これにより、レコメンダーがユーザーにとって価値ある番組をおすすめできているということが分かりました。さらに、このレコメンダーのクリック率は2カ月後には元の1.32倍に向上しました。ユーザーがレコメンダーの存在を学習し、より活発に使うようになったこと、また、そのログが更にレコメンダーの精度を上げることに寄与したことの二点が影響していると考え、レコメンダーの伸びしろを実感することができました。
レコメンダーの事例はもう一点あります。これまで番組詳細ページの下部には、「関連番組」と称して同局同ジャンルの番組を放送時間が近い順に表示していました。この領域に、「この番組に興味がある人が他にチェックしている番組」と称して、ユーザーのログから関連度の高い番組を算出して表示するレコメンダーを表示するようにしました。こちらもユーザの番組詳細ページへのアクセスに対して二分の一の確率でどちらかが表示されるようしてテストを実施した結果、レコメンダーが既存ロジックと比べて1.17倍のクリック率を記録しました。レコメンダーにより、番組詳細の回遊率をさらに上げることができるようになりました。
このように、レコメンダーを用いた番組表示は、既存ロジックに比べて優位性があることが分かってきました。今後はレコメンダーのアルゴリズムをチューニングし、レコメンダー同士でどちらの精度が高いかをABテストしていくフェーズに入っていこうと考えています。
来たるべき未来へ
今回ご紹介した事例は数ある開発の一部に過ぎませんが、結果だけでなく、意思決定のプロセスや判断基準まで含めて紹介したかったというのが本講演の主旨となります。SmartNews様との取り組みなど、新たな番組情報の提供スタイルにおいても、何がユーザーにとっての価値になるのか、本当の意味ではユーザーに問いかけることでしか知り得ないと考えております。そのためには、指標を定義し、因果関係を可視化し、比較検証の仕組みを作って、評価するという基盤を用意することが重要になります。今後も、後出しじゃんけんをしながらプロダクト開発をしていく姿勢を崩さずに実践することで、次世代のプロダクトを介して一人でも多くのユーザーに価値ある番組情報を届けていければと考えております。
